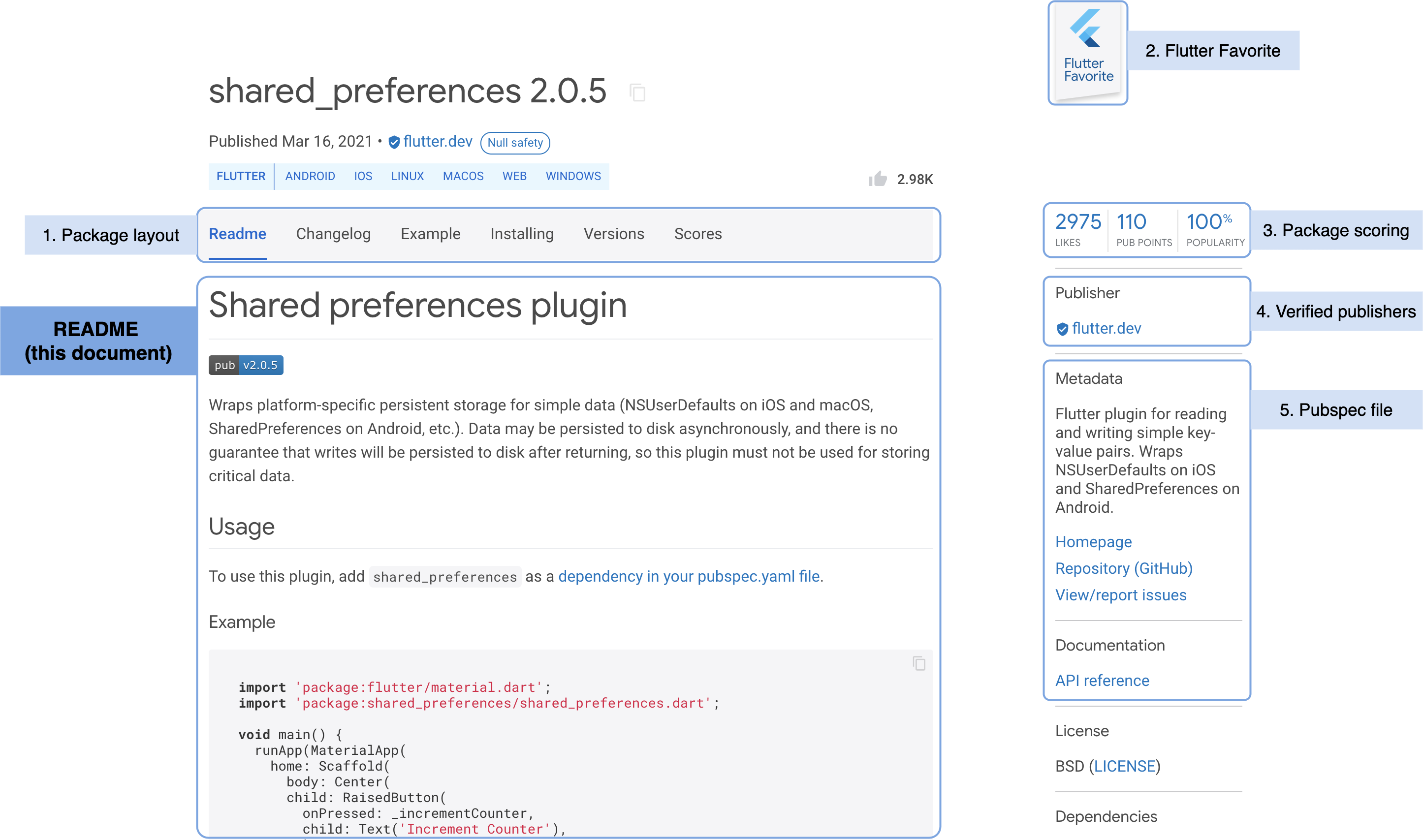
The guidelines on this page can help you create good package pages on pub.dev. Specifically, this page has tips for writing a better package README, which provides the content marked README (this document) in the following screenshot:

For details about other parts of the package page, follow these links:
Writing a good README is important
People who find your package on pub.dev are likely to quickly scan the README when deciding whether to try your package. A good README catches the reader’s attention and shows that your package is worth trying.
Although this page features the in_app_purchase package README,
yours might not need to be as large or detailed.
If your package is simple and has no associated UI,
its README might look more like the one for the yaml package.
Seven tips for good README
Here are some suggestions for creating a README that works well on pub.dev:
- Put a short description at the top
- Include visual content
- Use lists to present important information
- Include usage examples
- Use Dart code formatting
- Mention related terms
- Tell users where to go next
1. Put a short description at the top
According to our user research, package users spend only a few seconds to read the package description and decide whether to read the rest of the README. Thus, you should concisely describe what the package does or achieves, at a glance. Spend some time to craft a short and sweet description and help the user to make decisions.
Here are some examples of good descriptions:
A Flutter plugin for showing rainbows.Use machine learning to categorize bird sounds.
Important information such as project status or constraints should also be near the top. For example:
Does not work on iOS versions below 10.3.
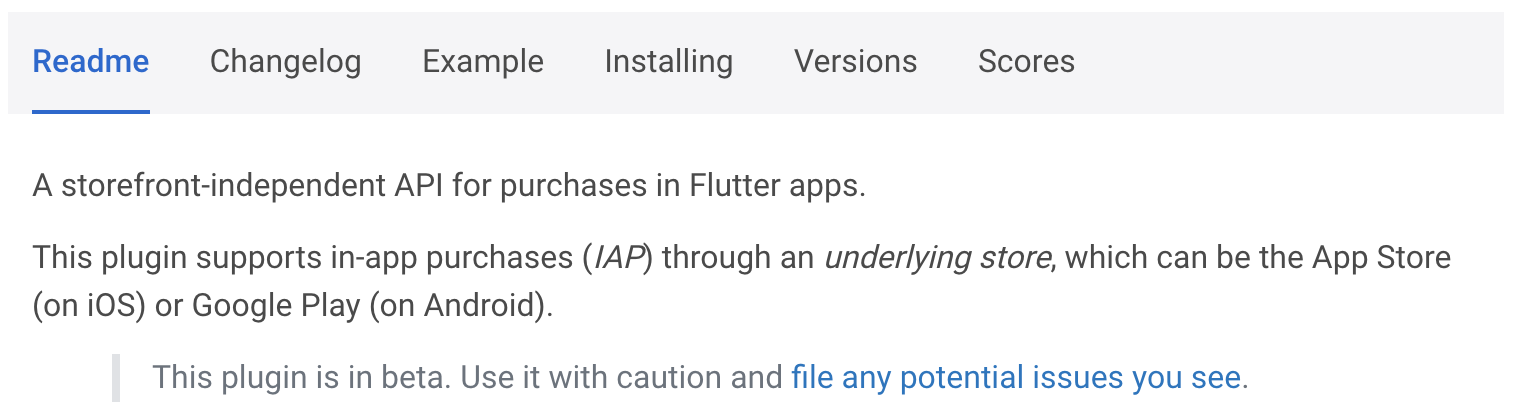
Here’s a screenshot of the in_app_purchase package page,
which starts with a brief explanation of the package and a caution:

Badges are often near the top of the README, either above or under the short description.
2. Include visual content
If your package page is a wall of text with no visual content, users might find it intimidating and stop reading. Images are especially important if your package supports UI, but they’re also useful for explaining important concepts. Either way, visual content can help users feel confident about using the package.
Place visual content such as static images, animated GIFs, and videos (such as MOV or MP4 files) close to the beginning of the README, where users are likely to see them.
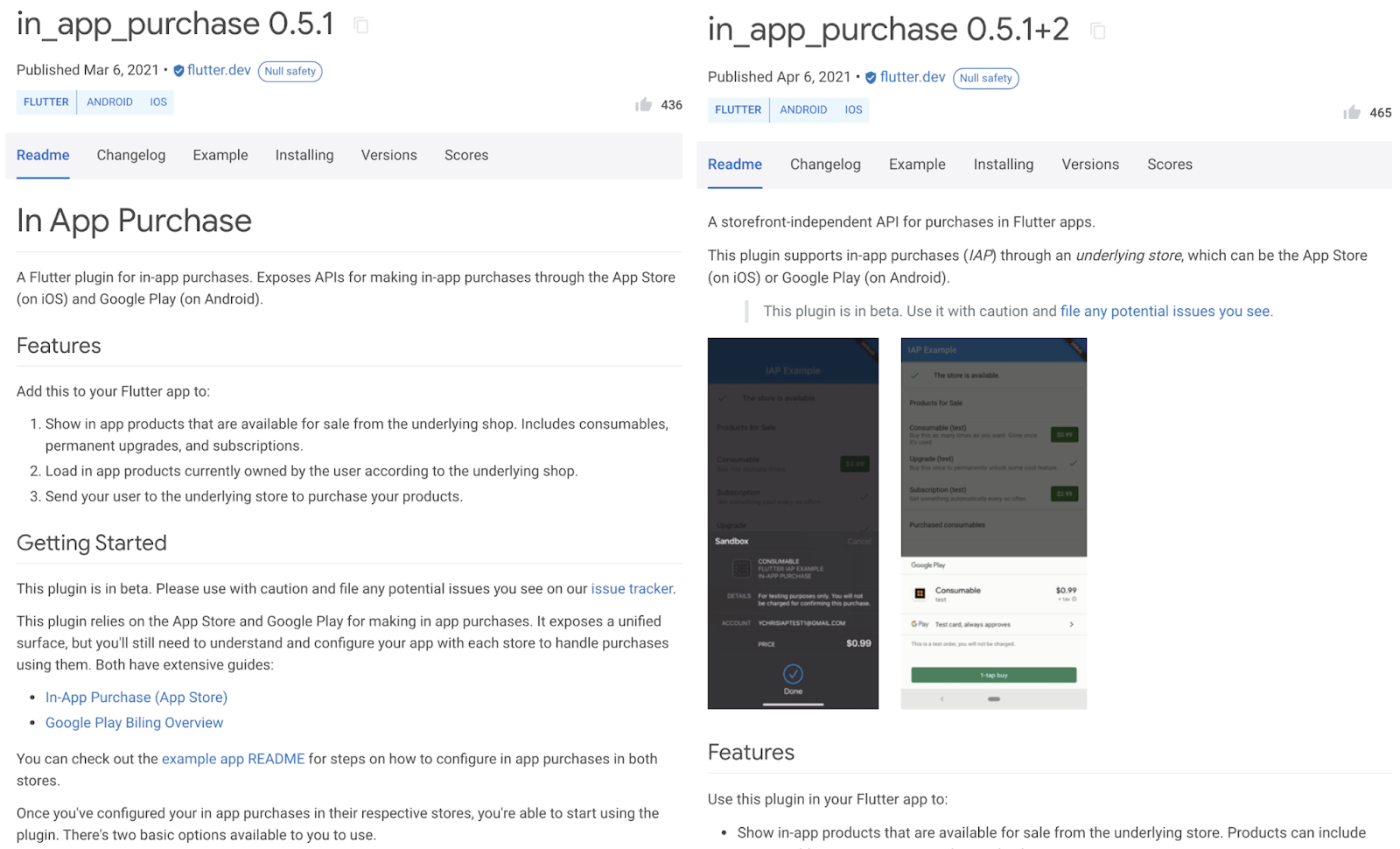
The screenshots below show how
adding visual content made the in_app_purchase package page look informative at first glance.
(The before picture is on the left; after is on the right.)

3. Use lists to present important information
Lists can draw attention to important information on your README. You might use lists for the following:
- Key features of the package
- Parameters, attributes, or properties
- Unusual requirements
- Functionality that’s out of scope of your package
- A summary of the contents of a page or a section within a page (like this list)
Usually, lists are bulleted, like the list above. Another option is using a table, like the table of platform support in the next section.
Key features of the package
First, clearly list what your package can do. Some users might be looking for a very specific feature. Help those users find out whether your package supports their needs.
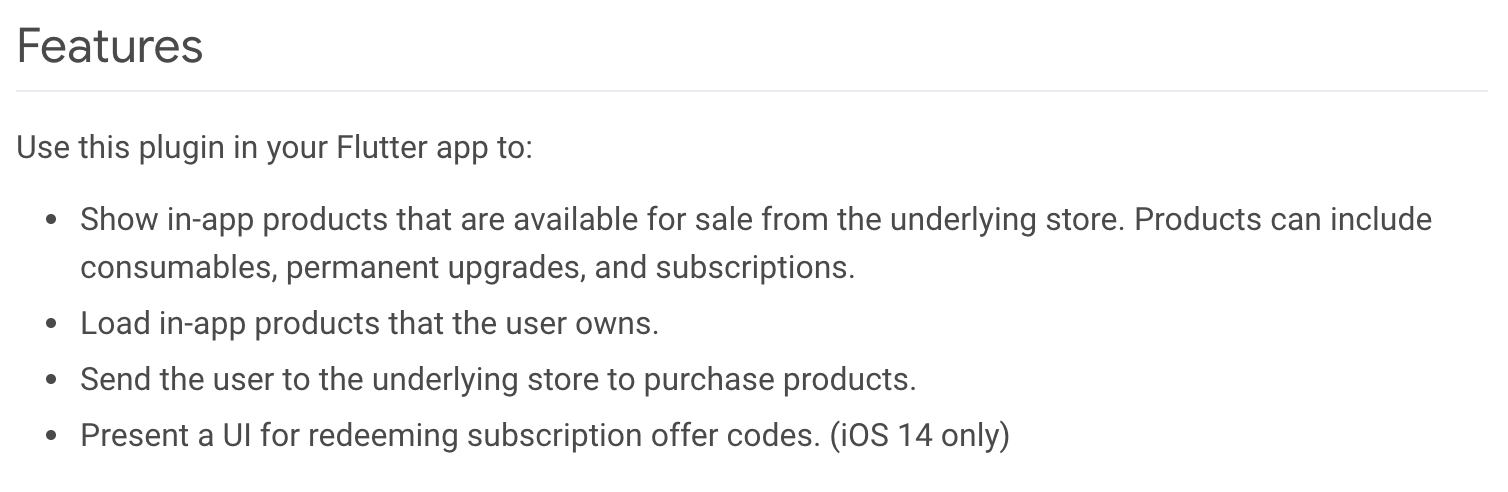
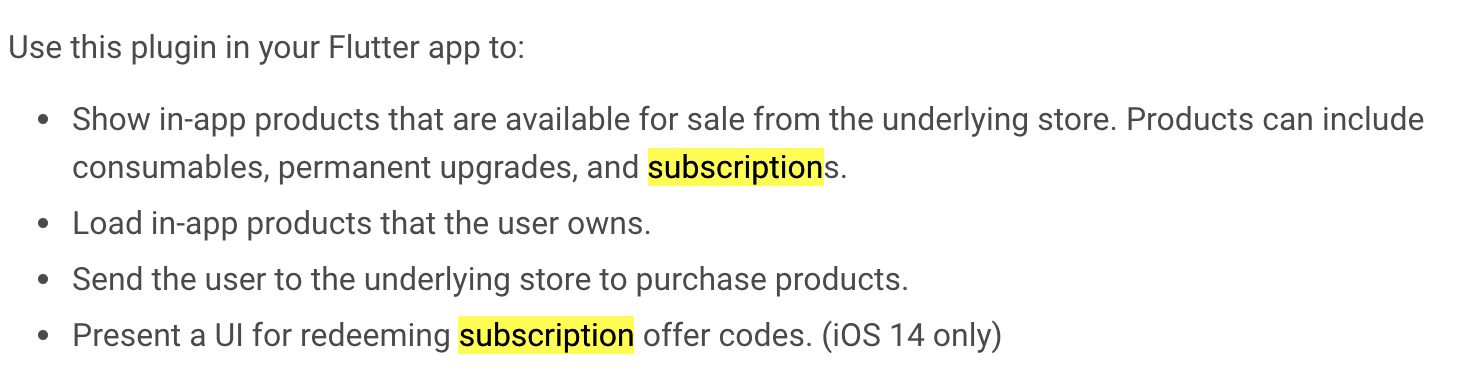
The following screenshot shows how the in_app_purchase README
presents the package’s features:

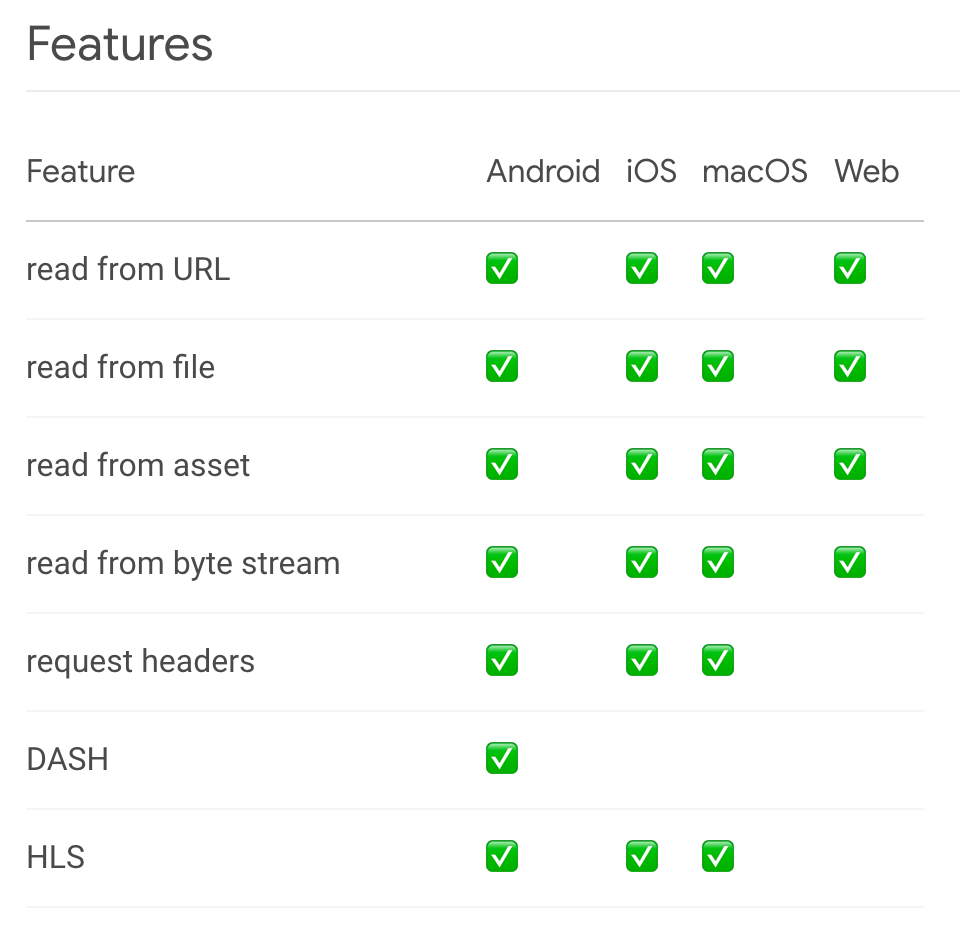
The next screenshot shows a table from the just_audio README
that lists the package’s features and platform support:

Parameters, attributes, or properties
Consider listing parameters, attributes, or properties for quick reference. (Remember, the content of the package README appears in the API reference documentation, as well as in the package page.)
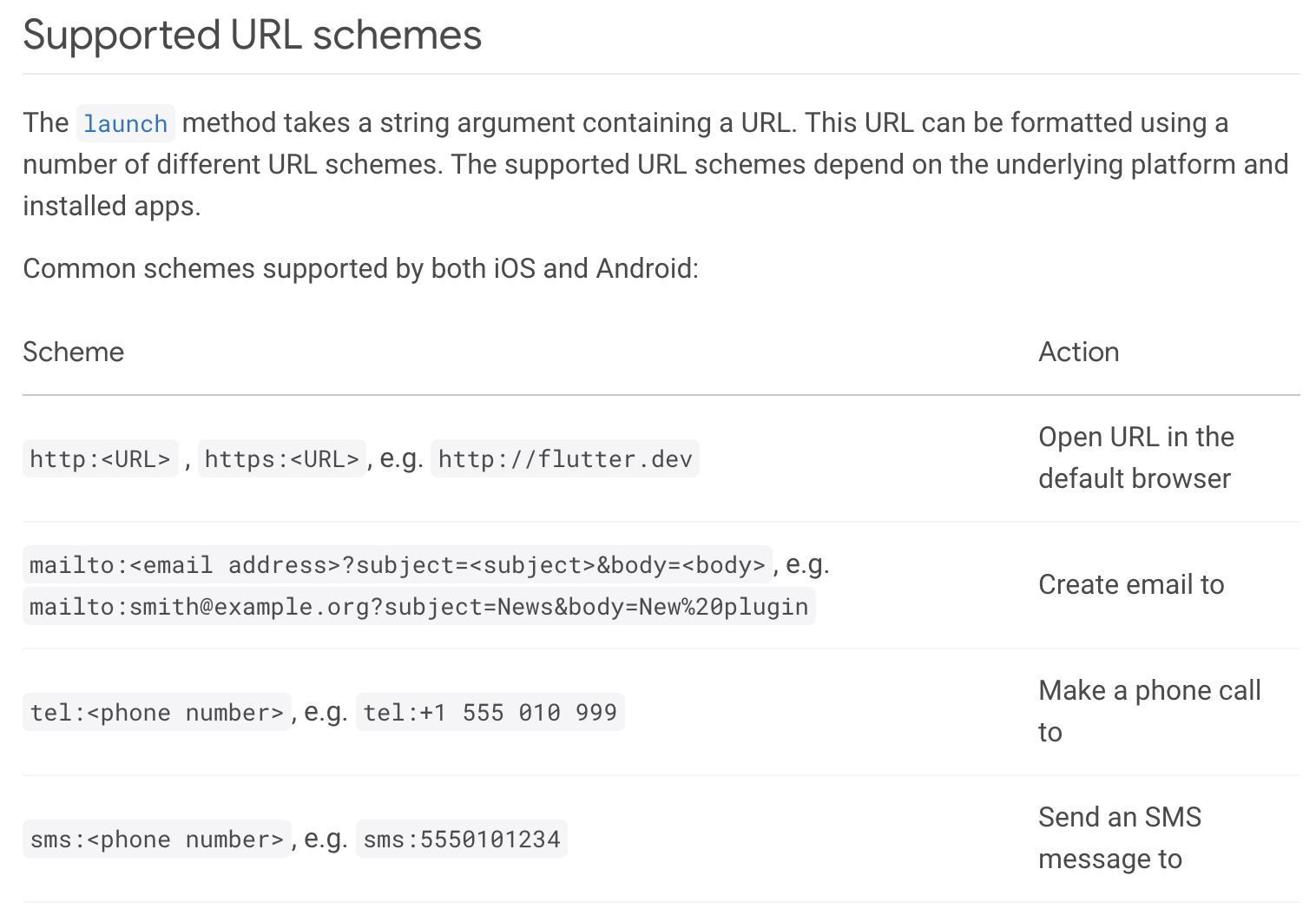
For example, the url_launcher package has a table of supported URL schemes:

Linking to specific functions or classes in the API reference documentation can also be useful. See the async package for an example.
Unusual requirements
If your package needs a specific setup, beyond what all packages require, list setup instructions in the README.
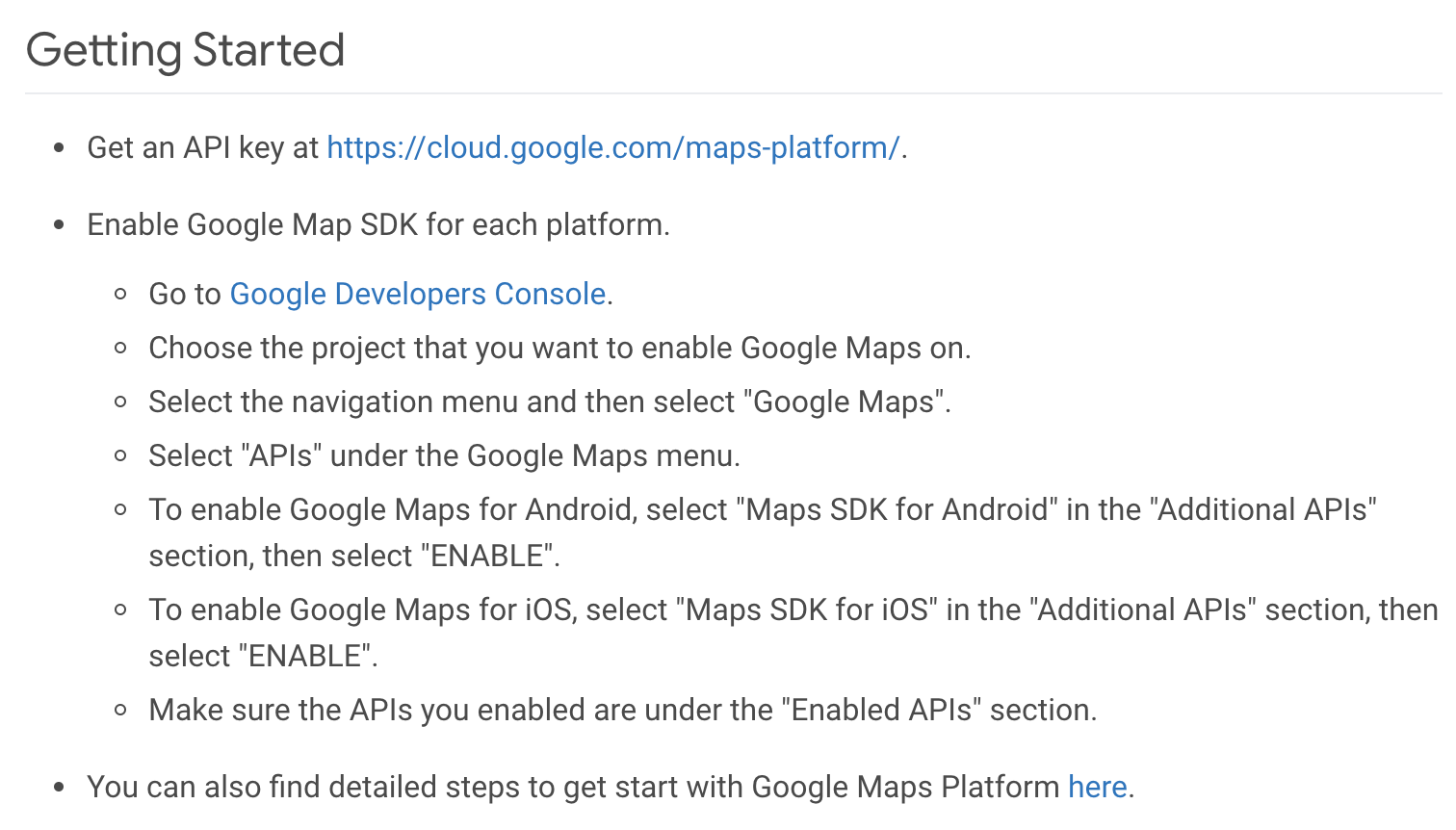
For example, the following screenshot for the google_maps_flutter package
shows instructions on getting started with Google Maps Platform:

Functionality that’s out of scope of your package
To help users know whether your package can help them, list the features that users might expect, but that your package doesn’t support.
Here are some examples of when you might want to list out-of-scope functionality:
- If your button package is focused only on text buttons and not on icon buttons, make that clear in the README.
- If your package supports only certain versions of Android, say that in the README.
Contents
Users find it easier to navigate a page or section when it has a table of contents. If a section in your README is very long, consider listing the subsections clearly at the beginning of the section.
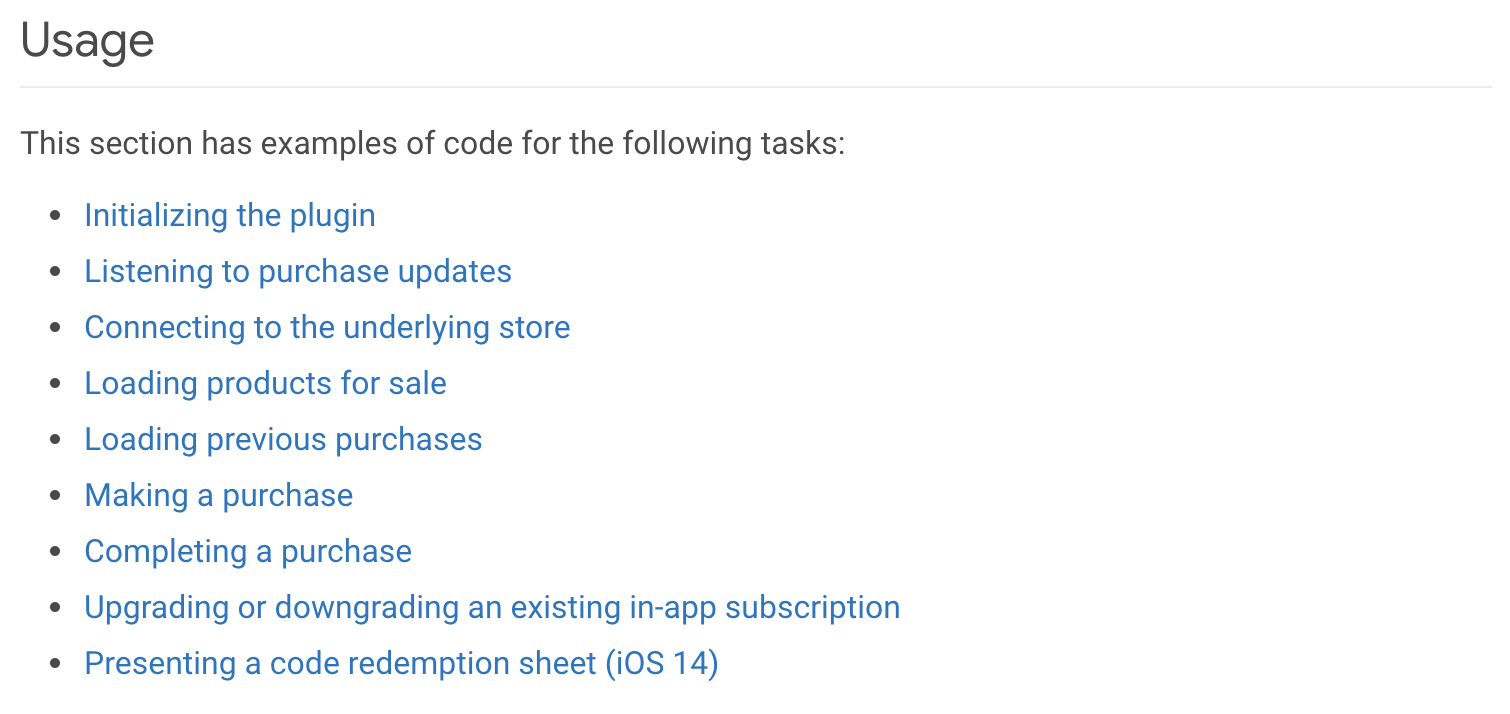
For example, the “Usage” section of the in_app_purchase README
has a lot of examples.
The following table of contents helps users understand which examples exist,
and go to the code that interests them:

4. Include usage examples
If your package looks promising, users might want to test your package. Include a “Get started” or “Usage” section that has at least one code sample that users can easily understand—and, ideally, that they can copy and paste into their project. It’s even better if you can provide more examples with more details to help users to understand your package.
Remember that not all users speak English, but they all speak Dart!
Good code samples can go a long way.
Consider adding more complete examples
under your package’s example directory,
which pub.dev can use to populate an Examples tab.
For details, see Examples in
the package layout conventions.
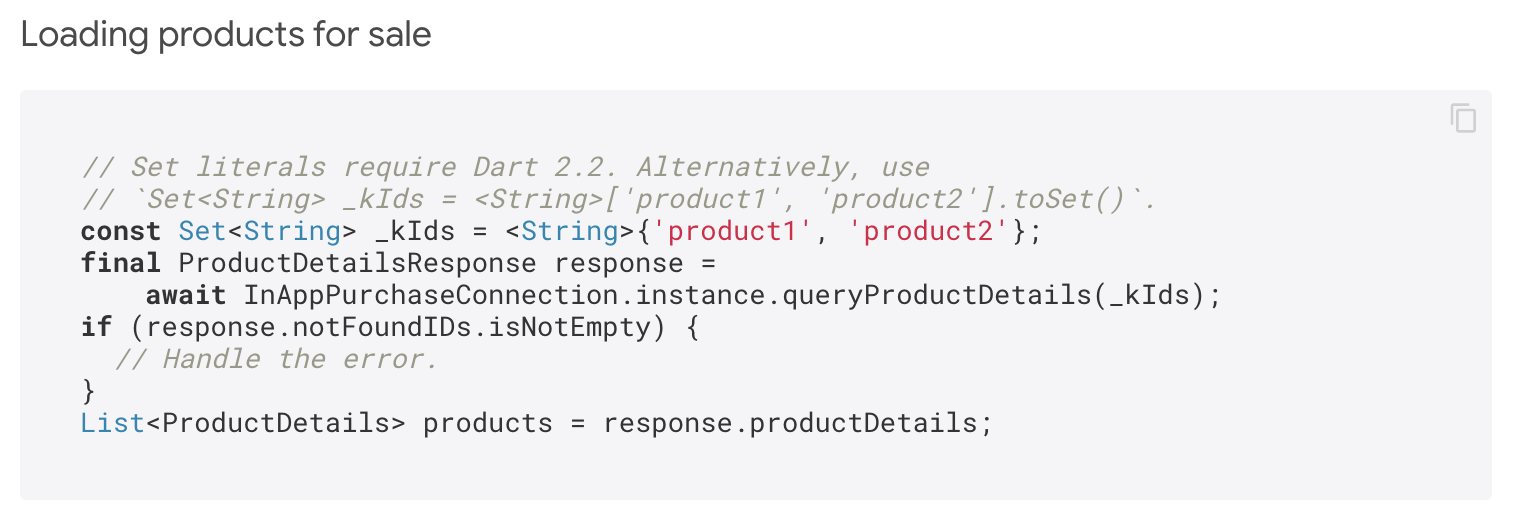
The following screenshot shows one of several examples in the README for
the in_app_purchase package:

5. Use Dart code formatting
When adding code examples,
use three backticks plus dart (```dart) instead of
three backticks (```).
As the following examples show,
adding dart tells pub.dev to use Dart syntax highlighting:
Formatted with just ``` |
Formatted with ```dart |
|---|---|
|
|
6. Mention related terms
A recent UX study found that
many users use the within-page search feature
(Control+F or Command+F)
to search for the feature they are looking for.
Thus, be sure to mention important terms in the README,
so that users can find them.
For example, users might want to know whether the in_app_purchase package
supports in-app subscription.
A user who searches for the keyword subscription
might abandon the page if the page doesn’t use that term.

After mentioning all the terms that people might search for, be consistent about the terms you use. If needed, clearly define the terms.
For example, the in_app_purchase package defines
underlying store at the beginning:

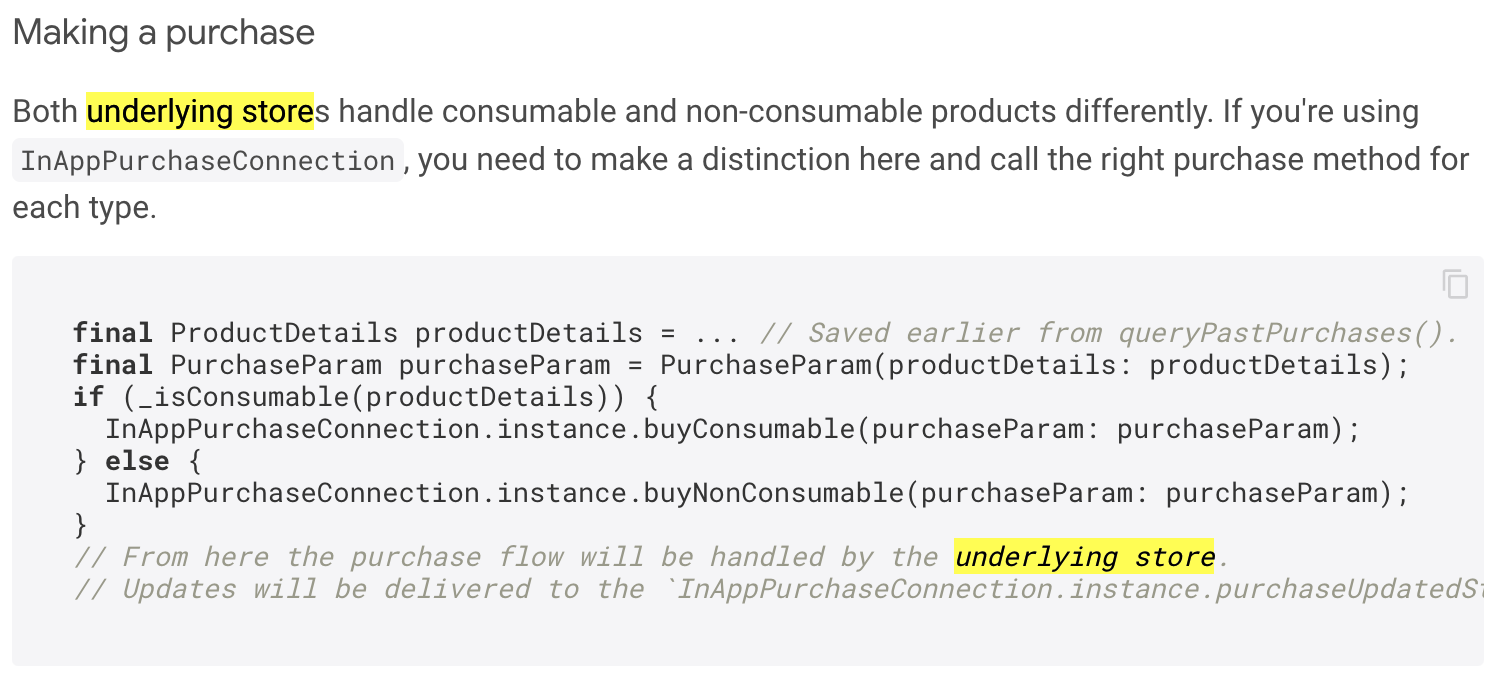
The rest of the page consistently uses that term:

7. Tell users where to go next
Help your users find out more about the package. Here are some suggestions for what to tell potential users:
- Where to learn more about the package. You might link to an article on Medium, or to a video on YouTube.
- Where to get help on using the package. Possibilities include an issue tracker, a chat room, or an email address.
- What you’re planning to do with the package. A roadmap—either in the README or in an external page—can help users know whether the feature they need is coming soon.
- How to contribute code to the package.
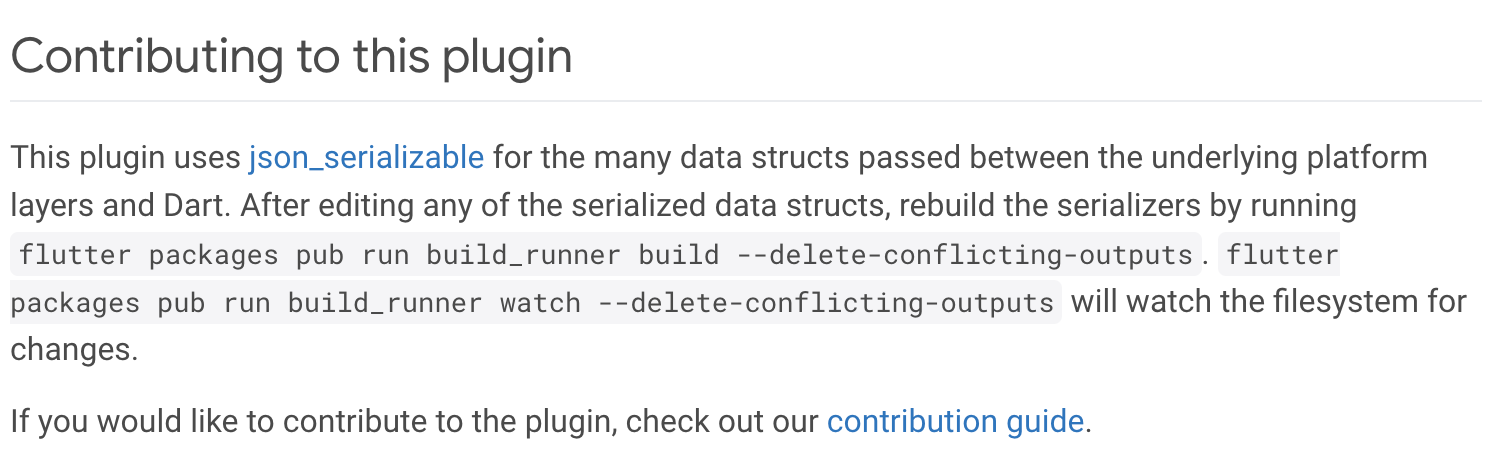
The following screenshot shows the part of the in_app_purchase README
that has information for potential contributors:

Learn more about good README authoring
We’ve suggested seven tips for good README in this documentation. You can learn more about common recommendations for developer documentation from the Google Developer Documentation Style Guide. Some additional tips include:
- Supply alt text for images.
- Be succinct. Don’t say please.
- Keep the line length <= 80 chars.
- Format code correctly (as
dart formatorflutter formatwould).
To learn more about good README practices, see these resources:
- README Checklist
- A checklist for writing a README that helps readers feel confident about your project.
- Awesome README
- A curated, annotated list of great READMEs.
- Make a README
- An introduction to READMEs, with a template and suggestions for a good README.
- How to write a great README for your GitHub project
- Key elements of a good README, and a template.
The suggestions in this page and others might not work for all packages. Be creative! Put yourself into users’ shoes and imagine what the reader might want to read and know. You’re the only person who can provide the information that the reader needs.